搜索到
4
篇与
的结果
-
 自建消息推送工具 Gotify 实现消息私有化通知 前言之前分享了如何通过 Webhook 将 VPS 与 NAS 上部署的应用消息推送到钉钉、飞书、企业微信,但是对于部分用户来说,可能因为以下种种原因,不方便使用常见的办公 IM 软件来进行消息推送:消息涉及隐私敏感信息,不希望推送到公开的服务上日常用不到钉钉、飞书、企业微信钉钉、飞书、企业微信提示音 PTSD...对于这些用户而言,Gotify 或许是更好的选择,作为私有化消息推送工具,它有以下特点:Docker 一键部署,自己掌控数据对于 NAS 用户来说,可以直接将 Gotify 部署在局域网内,通过局域网就可以完成消息的推送Gotify 同时拥有网页端与安卓端TIPGotify 安卓 APP 可以直接在 Play Store 下载,网络不顺畅的用户可以选择下载我转存的 UC 网盘Gotify 官方无 iOS 端,苹果用户可以使用网页端或选择其他推送工具,例如 Bark、ntfy安装通过以下 Docker 命令直接启动docker run -p 8080:80 -v /var/gotify/data:/app/data gotify/server也可以通过 Docker Compose 启动version: "3" services: gotify: image: gotify/server ports: - 8080:80 volumes: - "./gotify_data:/app/data"其中环境变量可以参照官方文档(https://gotify.net/docs/config#environment-variables)TIP由于一些众所周知的原因最近 Docker Hub 的访问可能不是那么顺畅,可以尝试一下 ghcr.io/gotify/server对于 armv7 和 arm64 设备,则需要拉取 gotify/server-arm7 与 gotify/server-arm64初始化通过 http://ip:8080 进入 Gotify 的网页端,默认用户名与密码均为 admin登录成功后,首先要点击上方的 ADMIN 按钮,修改登录密码点击 APPS,创建一个应用用于区分不同应用发送的消息,其中 Default Priority 为通知优先级,在网页端表现为不同颜色标记;安卓 APP 通知中表现为静音消息与默认消息。创建完毕后,复制 Token 备用消息推送适配应用对于适配了 Gotify 的应用,使用非常简单,只需填入刚才复制的 Token 以及服务器的地址即可完成推送未适配应用对于未适配 Gotify 的应用,则需要通过 POST 请求来发送通知,请求格式参考 Swagger UI 中 /message 的 POST 请求请求 URL 为 http://ip:8080/message?token=安卓端从 Play Store 或 UC 网盘 下载安装后打开 APP,输入 Gotify URL 以及刚才修过的用户名密码进行登录,也同样可以看到之前收到的消息
自建消息推送工具 Gotify 实现消息私有化通知 前言之前分享了如何通过 Webhook 将 VPS 与 NAS 上部署的应用消息推送到钉钉、飞书、企业微信,但是对于部分用户来说,可能因为以下种种原因,不方便使用常见的办公 IM 软件来进行消息推送:消息涉及隐私敏感信息,不希望推送到公开的服务上日常用不到钉钉、飞书、企业微信钉钉、飞书、企业微信提示音 PTSD...对于这些用户而言,Gotify 或许是更好的选择,作为私有化消息推送工具,它有以下特点:Docker 一键部署,自己掌控数据对于 NAS 用户来说,可以直接将 Gotify 部署在局域网内,通过局域网就可以完成消息的推送Gotify 同时拥有网页端与安卓端TIPGotify 安卓 APP 可以直接在 Play Store 下载,网络不顺畅的用户可以选择下载我转存的 UC 网盘Gotify 官方无 iOS 端,苹果用户可以使用网页端或选择其他推送工具,例如 Bark、ntfy安装通过以下 Docker 命令直接启动docker run -p 8080:80 -v /var/gotify/data:/app/data gotify/server也可以通过 Docker Compose 启动version: "3" services: gotify: image: gotify/server ports: - 8080:80 volumes: - "./gotify_data:/app/data"其中环境变量可以参照官方文档(https://gotify.net/docs/config#environment-variables)TIP由于一些众所周知的原因最近 Docker Hub 的访问可能不是那么顺畅,可以尝试一下 ghcr.io/gotify/server对于 armv7 和 arm64 设备,则需要拉取 gotify/server-arm7 与 gotify/server-arm64初始化通过 http://ip:8080 进入 Gotify 的网页端,默认用户名与密码均为 admin登录成功后,首先要点击上方的 ADMIN 按钮,修改登录密码点击 APPS,创建一个应用用于区分不同应用发送的消息,其中 Default Priority 为通知优先级,在网页端表现为不同颜色标记;安卓 APP 通知中表现为静音消息与默认消息。创建完毕后,复制 Token 备用消息推送适配应用对于适配了 Gotify 的应用,使用非常简单,只需填入刚才复制的 Token 以及服务器的地址即可完成推送未适配应用对于未适配 Gotify 的应用,则需要通过 POST 请求来发送通知,请求格式参考 Swagger UI 中 /message 的 POST 请求请求 URL 为 http://ip:8080/message?token=安卓端从 Play Store 或 UC 网盘 下载安装后打开 APP,输入 Gotify URL 以及刚才修过的用户名密码进行登录,也同样可以看到之前收到的消息 -
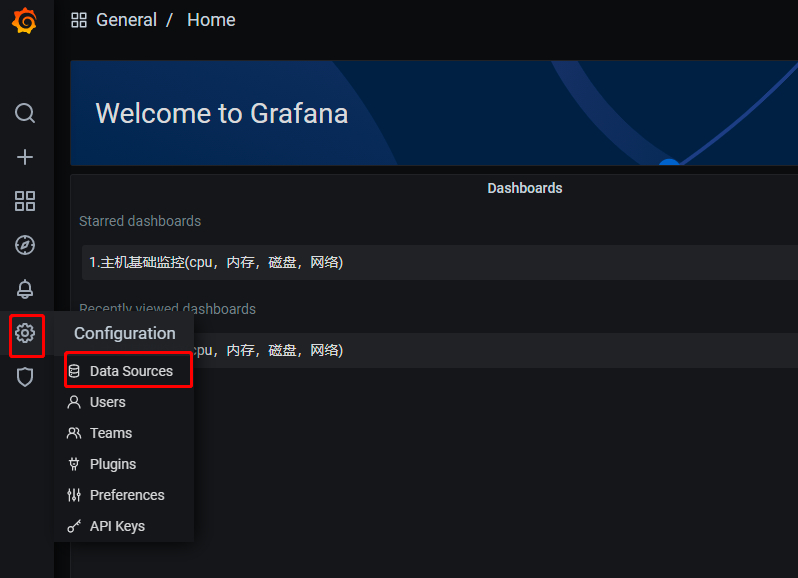
 一、使用docker-compose快速部署Prometheus+grafana环境 由于最近公司服务频繁出问题,老板很生气,下面的人都很不好过,于是老大让加一下业务监控,来观察线上数据状态。但是由于 qa 环境数据量太少,所以自己搭建了一套环境做相关监控,并且写了个脚本模仿生产上的数据,并且做了很多指标,写了一些 Grafana 的 PromQL 语法,网上的资料也很少,我就来补充一下,这个下一章再讲。注意:docker 和 docker-compose 请自行下载安装创建相关目录并给予权限,持久化目录需要给 777 权限,否则容器启动失败cd ~ && mkdir prometheus && chmod 777 prometheus cd prometheus && mkdir grafana_data prometheus_data && chmod 777 grafana_data prometheus_data./docker-compose.ymlversion: "3.7" services: node-exporter: image: prom/node-exporter:latest container_name: "node-exporter0" ports: - "9100:9100" restart: always prometheus: image: prom/prometheus:latest container_name: "prometheus0" restart: always ports: - "9090:9090" volumes: - "./prometheus.yml:/etc/prometheus/prometheus.yml" - "./prometheus_data:/prometheus" grafana: image: grafana/grafana container_name: "grafana0" ports: - "3000:3000" restart: always volumes: - "./grafana_data:/var/lib/grafana"注:prometheus 主机需要部署以上容器,其他被监控主机只需要部署 node-exporterprometheus 配置文件(根据自己的服务器 ip 进行修改 targets 内容)./prometheus.ymlglobal: scrape_interval: 15s # 默认抓取周期 external_labels: monitor: 'codelab-monitor' scrape_configs: - job_name: 'node-exporter' #服务的名称 scrape_interval: 5s metrics_path: /metrics #获取指标的url static_configs: - targets: ['139.224.224.229:9100'] # 这个为监听指定服务服务的ip和port,需要修改为自己的ip,貌似云服务必须用公网ipdocker-compose 启动docker-compose up -d # 挂载目录给权限,不然会启动失败如果启动报如下的"没有权限"错误:grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied则需要将挂载目录赋予权限,即:chmod 777 grafana_data/ prometheus_data/ #个人根据配置文件中具体的挂在目录进行权限修改访问主机的 9090 端口可以查到 Prometheus 监控到的数据,访问 3000 端口是 grafana 的界面账密admin/admin配置监控,点击齿轮,选择 Data Sources点击 Add data source填写 prometheus 地址 ip+端口或者主机名+端口(需要配置 hosts)点击 save&test点击+号,选择 import输入模板号 9276,点击 load。 8919导入模板完成
一、使用docker-compose快速部署Prometheus+grafana环境 由于最近公司服务频繁出问题,老板很生气,下面的人都很不好过,于是老大让加一下业务监控,来观察线上数据状态。但是由于 qa 环境数据量太少,所以自己搭建了一套环境做相关监控,并且写了个脚本模仿生产上的数据,并且做了很多指标,写了一些 Grafana 的 PromQL 语法,网上的资料也很少,我就来补充一下,这个下一章再讲。注意:docker 和 docker-compose 请自行下载安装创建相关目录并给予权限,持久化目录需要给 777 权限,否则容器启动失败cd ~ && mkdir prometheus && chmod 777 prometheus cd prometheus && mkdir grafana_data prometheus_data && chmod 777 grafana_data prometheus_data./docker-compose.ymlversion: "3.7" services: node-exporter: image: prom/node-exporter:latest container_name: "node-exporter0" ports: - "9100:9100" restart: always prometheus: image: prom/prometheus:latest container_name: "prometheus0" restart: always ports: - "9090:9090" volumes: - "./prometheus.yml:/etc/prometheus/prometheus.yml" - "./prometheus_data:/prometheus" grafana: image: grafana/grafana container_name: "grafana0" ports: - "3000:3000" restart: always volumes: - "./grafana_data:/var/lib/grafana"注:prometheus 主机需要部署以上容器,其他被监控主机只需要部署 node-exporterprometheus 配置文件(根据自己的服务器 ip 进行修改 targets 内容)./prometheus.ymlglobal: scrape_interval: 15s # 默认抓取周期 external_labels: monitor: 'codelab-monitor' scrape_configs: - job_name: 'node-exporter' #服务的名称 scrape_interval: 5s metrics_path: /metrics #获取指标的url static_configs: - targets: ['139.224.224.229:9100'] # 这个为监听指定服务服务的ip和port,需要修改为自己的ip,貌似云服务必须用公网ipdocker-compose 启动docker-compose up -d # 挂载目录给权限,不然会启动失败如果启动报如下的"没有权限"错误:grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied grafana0 | GF_PATHS_DATA='/var/lib/grafana' is not writable. grafana0 | You may have issues with file permissions, more information here: http://docs.grafana.org/installation/docker/#migrate-to-v51-or-later grafana0 | mkdir: can't create directory '/var/lib/grafana/plugins': Permission denied则需要将挂载目录赋予权限,即:chmod 777 grafana_data/ prometheus_data/ #个人根据配置文件中具体的挂在目录进行权限修改访问主机的 9090 端口可以查到 Prometheus 监控到的数据,访问 3000 端口是 grafana 的界面账密admin/admin配置监控,点击齿轮,选择 Data Sources点击 Add data source填写 prometheus 地址 ip+端口或者主机名+端口(需要配置 hosts)点击 save&test点击+号,选择 import输入模板号 9276,点击 load。 8919导入模板完成 -
 docker安装在线版Firefox Linux 服务器如果想使用浏览器可能需要安装一个桌面环境太麻烦了,使用 docker 安装一个 fireFox 吧浏览器中使用浏览器推荐使用 docker-compose 安装安装version: '3.3' services: firefox: image: jlesage/firefox container_name: firefox environment: - KEEP_APP_RUNNING=1 - TZ=Asia/Shanghai - VNC_PASSWORD=password - DISPLAY_WIDTH=1366 - DISPLAY_HEIGHT=768 volumes: - ./config:/config:rw ports: - '5800:5800' shm_size: "1024m" restart: unless-stopped详细配置看:https://github.com/jlesage/docker-firefox中文乱码通过 http://ip:5800 访问后发现中文全部乱码,下载中文字体复制到 docker 中,看的也是网上的教程,可以下载阿里巴巴普惠体docker cp AlibabaPuHuiTi-2-65-Medium.ttf 6e661fc2223f:/usr/share/fontsAlibabaPuHuiTi-2-65-Medium.ttf 为字体路径6e661fc2223f 为容器 id 或者容器名
docker安装在线版Firefox Linux 服务器如果想使用浏览器可能需要安装一个桌面环境太麻烦了,使用 docker 安装一个 fireFox 吧浏览器中使用浏览器推荐使用 docker-compose 安装安装version: '3.3' services: firefox: image: jlesage/firefox container_name: firefox environment: - KEEP_APP_RUNNING=1 - TZ=Asia/Shanghai - VNC_PASSWORD=password - DISPLAY_WIDTH=1366 - DISPLAY_HEIGHT=768 volumes: - ./config:/config:rw ports: - '5800:5800' shm_size: "1024m" restart: unless-stopped详细配置看:https://github.com/jlesage/docker-firefox中文乱码通过 http://ip:5800 访问后发现中文全部乱码,下载中文字体复制到 docker 中,看的也是网上的教程,可以下载阿里巴巴普惠体docker cp AlibabaPuHuiTi-2-65-Medium.ttf 6e661fc2223f:/usr/share/fontsAlibabaPuHuiTi-2-65-Medium.ttf 为字体路径6e661fc2223f 为容器 id 或者容器名 -
 docker-compose快速安装typecho 1.编辑 docker-compose.yml 文件:version: "3" services: typecho: container_name: typecho image: joyqi/typecho:nightly-php8.2-apache restart: always ports: - "8000:80" environment: TYPECHO_DB_TYPE: sqlite TYPECHO_DB_FILE: /app/usr/typecho.db volumes: - ./app:/app networks: - typecho-network networks: typecho-network: driver: bridge 2.运行 Typechodocker compose up -d浏览器打开网址:域名或 IP:端口填写个人信息数据库地址这个字段用 sqlite,数据库选择 typecho.db注: 如果数据库写入失败,则执行 chmod -R 777 app/usr/
docker-compose快速安装typecho 1.编辑 docker-compose.yml 文件:version: "3" services: typecho: container_name: typecho image: joyqi/typecho:nightly-php8.2-apache restart: always ports: - "8000:80" environment: TYPECHO_DB_TYPE: sqlite TYPECHO_DB_FILE: /app/usr/typecho.db volumes: - ./app:/app networks: - typecho-network networks: typecho-network: driver: bridge 2.运行 Typechodocker compose up -d浏览器打开网址:域名或 IP:端口填写个人信息数据库地址这个字段用 sqlite,数据库选择 typecho.db注: 如果数据库写入失败,则执行 chmod -R 777 app/usr/