NPM 默认不支持配置 upstream 来配置多个后端服务进行负载均衡。
本质来说 npm 就是一个 nginx 加一些自动化通用配置而已,负载功能应该是支持的。
在网上查了很多资料,默认 npm 的界面应该是配置不出来的,他们的 GitHub 的 iuuse 里面有个人的回答似乎可以变通的实现这个功能
Hi Guys, I know there is another way to achieve load balancing,
First you need to create a custom directory under the data/nginx directory corresponding to the server where you deploy npm, and then create a file named http.conf in the custom directory , the content of the file is upstream your_server { server … }
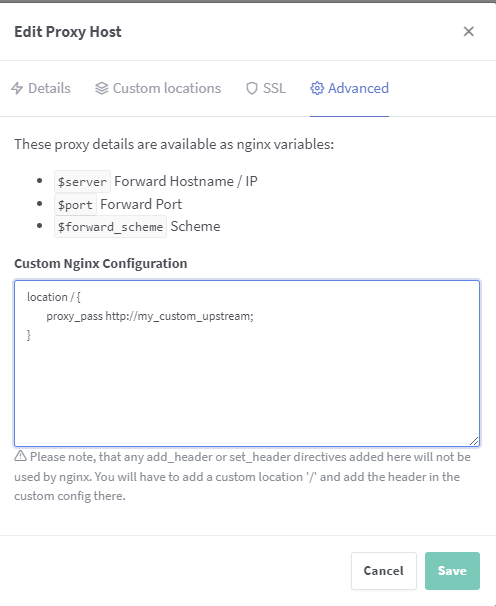
Then go back to your npm background, select the corresponding Proxy Host
And finally select the Advanced option, fill in the location configuration, such as loaction /api { proxy_pass http://your_server }
OK, like this npm achieves the effect of load balancing
大概意思是,你需要在你 npm 的配置目录 data/nginx 里面建个目录叫 custom,然后在这个 custom 目录里面建个文件叫 http.conf 文件
在这个 http.conf 文件里面你需要写 upstream 的配置,类似:
upstream my_custom_upstream {
server 172.20.1.15:8000;
server 172.20.1.16:8000;
}然后来到我们 npm 的配置界面,在高级配置里面配置一个根访问的 location 就行了,配置他转发到我们配置的 upstream 上面就行了。

当我们核实日志是否走我们的负载的时候我们会发现日志里面有个 [Sent-to 172.20.1.15] 好像每次都走一个节点,这个没关系的。因为这个日志是 npm 他官方配置指定的变量,他取的是你第一个 tab 配置里面的后端地址。
如果你想修改这个访问日志来观测效果可以修改 /etc/nginx/nginx.conf 配置里面的 log_format proxy 配置,帮 [Sent-to $server] 改为 [Sent-to $server|$upstream_addr] 就能看到效果了。
参考资料:
https://github.com/NginxProxyManager/nginx-proxy-manager/issues/156#issuecomment-1541582980

评论 (0)